Bir blog veya web sitesi için yazı fontu, yazı font büyüklüğü, yazı arkaplan rengi, paragraf uzunluğu, satır boşluğu, okunabilirlik ve yazının taranabilir oluşu o kadar hayati bir öneme sahiptir ki, içeriğiniz ne denli kaliteli olursa olsun, yazı okunabilirlik kaliteniz maximum seviyede olmadıkça potansiyel okuyucunuzu her zaman kaybedersiniz.
İçerik okunma oranını, sitenizin ziyaretçi sayısını ve en önemlisi sitenizde geçirilen süreyi arttırmak istiyorsanız, bir yazı yazarken yazının teknik unsurlarınada mutlaka özen göstermelisiniz.
Peki, bir blog için en ideal ve en iyi yazı tipi (fontu) nedir ? Yazı tipimizi seçtik peki seçtiğim yazı tipi için en ideal ve en iyi font boyutu (yazı boyutu) nedir ?
Tabii okunabilirlik kalitesi sadece yazı tipi ve yazı boyutu seçmekle bitmiyor. Yazı tipi kadar önemli diğer faktörlerde var. En ideal arkaplan rengi yada en ideal paragraf uzunluğu gibi.
Başarılı bir blog sahibi olmak istiyorsanız, dikkat etmeniz gereken noktalardan bir taneside tüm bu kriterlere uygun yazılar yazıyor olmanız. Yapıcağanız 7 basit yazı stili değişikliği ile, okuyucu ve yorum sayınızı arttırmanız mümkün.
En iyi Yazı Boyutu – Font Büyüklüğü
İdeal font büyüklüğü yıllardır en çok tartışılan konulardan bir tanesi olmasına rağmen hala kesin bir sonuca ulaşılamamıştır. Fakat bir web sitesi için çoğunluğun kabul ettiği en ideal ve en iyi yazı boyutu 14px – 18pxaralığıdır.
Bu tamamen insaların okuma alışkanlığıdan gelen bir px aralığıdır. Genellikle kitaplarda yazı boyutu olarak 12 px kullanılır. Kitaplar için bu, insalığın yüzyıllardır süregelen okuma tecrübeleri sonucunda şekillenmiş en ideal yazı boyutudur.
Dolayısıyla, sitenizde yayınladığınız yazılarınızın yazı boyutunun kitaplarda kullanılan yazı boyutuyla aynı olması, site yazı boyutunuz için en ideal olanıdır. Bu şekilde yaparak, yani kullanıcıya alışık olduğunu vererek, potansiyel okuyucuyu kaybetme riskini almamış olursunuz.
Genellikle bilgisayar ekranından okuma uzaklığımız 50 – 60 cm aralığındayken, bu uzaklık kitaplarda 25- 30 cm aralığında oluyor.
Dolayısıyla, kitapları kendimize bilgisayar ekranından daha yakında tutarak okuduğumuz gerçeğini göze alarak, doğru orantılı bir şekilde web site yazı boyutunda arttırıma gitmeliyiz.
Yani kitapta 12px boyutunda yazılmış bir yazı, bilgisayar erkanında 16px olmalı ki, aynı okuma rahatlığına erişebilelim.
Not: Tabii her yazı fontunun 16px’i aynı büyüklükte olmuyor. Demek istediğim Times News Roman ile Open Sans yazı tiplerinin 16px’lik boyutları milimetre hesabıyla ölçüldüğünde aynı değil, zaten bu sebeple en iyi font büyüklüğü 14 – 16px aralığında.
WPMAVI Yazı Tipi ve Boyutu: Blogumda kullandığım yazi tipi Open Sans, yazı boyutu ise 14.7 px. Peki bunu nasıl belirledim ? Okumaya devam :)
En İyi Yazı Tipi – Yazı Fontu
En iyi yazı tipi yada yazı fontu nedir ? sorusu bir çok web tasarımcısı için her zaman cevabı aranan, fakat net bir cevap bulmanın her zaman için zor olduğu bir soru olmuştur.
#Blog için en iyi yazı tipi seçerken, insanların internette, kitaplarda, gazetelerde, dergilerde okumaya alışık olduğu, gözüne farklı gelmeyen, alışkanlıktan dolayı okumada rahat hissettiği yazı tipleri seçmeye dikkat edin.
#Farklı yazı tipleri, kitaplarda kullanılan (alışık olunan) yazı tiplerinden görsellik olarak çok daha güzel görünse de, insanlar alışık olmadığı yazı tiplerini okumakta her zaman zorluk çeker. Buda potansiyel okuyucuyu kaybetmenize sebep olur.
Bu sebeple, blogunuz için en iyi yazı fontu, genele uymak olacaktır. Peki, internette en çok kullanılan yazı tipleri neler ? İşte, bende sizlerle webte en yaygın olarak kullanılan 10 google yazı tipini paylaşacağım.
 1- Open Sans:Kendi blogumda da kullanıdğım bu yazı tipi, web üzerinde en çok indirilen ve kullanılan google yazı tipidir. Open Sans oldukça temiz, profesyonel ve en önemlisi basit bir yazı tipidir.
1- Open Sans:Kendi blogumda da kullanıdğım bu yazı tipi, web üzerinde en çok indirilen ve kullanılan google yazı tipidir. Open Sans oldukça temiz, profesyonel ve en önemlisi basit bir yazı tipidir.
Okunabilirliği oldukça yüksek ve kullanıcı dostu olan Open Sans, başlıklar, alt başlıklar veya içerik için biçilmiş kaftandır.
Popülerlik: Open Sans, Google üzerinden web sitelerine sadece geçen hafta 21,208,717,413 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Roboto, Oswlad ve Lato yazı tipleri, Open Sans ile en iyi uyum sağlayan diğer yazı tipleridir.
 2- Roboto:Android işletim sisteminin de yazı tipi olarak kullandığı Roboto, oldukça modern ve profesyonel bir görünüme sahip ve internet üzerinde en çok kullanılan 2. google yazı tipidir.
2- Roboto:Android işletim sisteminin de yazı tipi olarak kullandığı Roboto, oldukça modern ve profesyonel bir görünüme sahip ve internet üzerinde en çok kullanılan 2. google yazı tipidir.
Geometrik şekiller ve eğrilerin evliliği olarak adlandırılan Roboto yazı fontu, oldukça doğal bir okunma ritmine sahiptir. Roboto’da yine aynı şekilde, başlıklar, alt başlıklar veya içerik yazı fontu olarak rahatlıkla kullanılabilinir.
Popülerlik: Roboto, Google font üzerinden web sitelerine sadece geçen hafta 14,273,615,031 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Lato ve Droid Sans yazı tipleri, Roboto ile en iyi uyum sağlayan diğer yazı tipleridir.
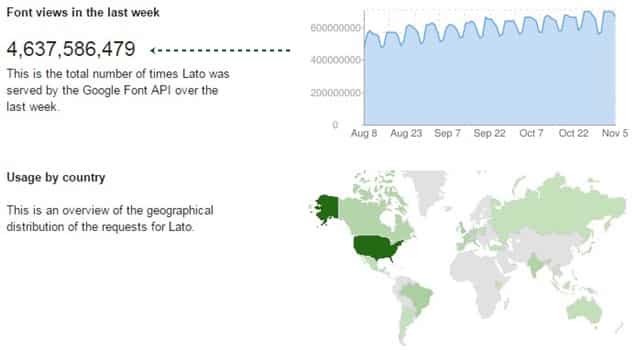
 3- Lato:Lato internet üzerinde en çok kullanılan 3. google yazı tipidir. Polonyo dilinde “yaz” anlamına gelen lato, yazıya sıcak bir hava katmayı amaçlarken, aynı zamanda güçlü yapısıyla da ciddiyetten ödün vermiyor.
3- Lato:Lato internet üzerinde en çok kullanılan 3. google yazı tipidir. Polonyo dilinde “yaz” anlamına gelen lato, yazıya sıcak bir hava katmayı amaçlarken, aynı zamanda güçlü yapısıyla da ciddiyetten ödün vermiyor.
Popülerlik: Lato, Google Font API üzerinden web sitelerine sadece geçen hafta 4,637,586,479 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Source Sans Pro ve Roboto yazı tipleri, Lato ile en iyi uyum sağlayan diğer yazı tipleridir.
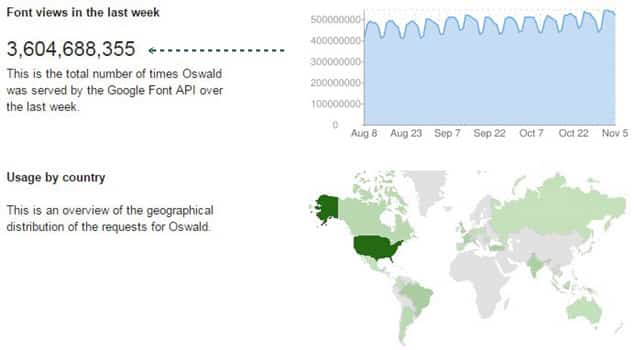
4- Oswald:Oswald, masaüstü bilgisayar, laptop ve mobil cihazların web tarayıcılarında kullanılmak için tasarlanmış bir yazı tipidir.
Popülerlik: Oswald, Google Font üzerinden web sitelerine sadece geçen hafta 3,604,688,355 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Droid Sans ve Roboto yazı tipleri, Oswald ile en iyi uyum sağlayan diğer yazı tipleridir.
5- Lora:İyi dengelenmiş, çağdaş bir yazı tipi olan Lora başlıklar ve alt başlıklar için ideal olmasada body alanı, yani içerik kısmı için biçilmiş kaftandır.
Popülerlik: Lora, Google font API üzerinden web sitelerine sadece geçen hafta 2,586,887,347 kere servis edilmiş. Fakat Türkiye’deki kullanımı oldukça düşük. Bu sebeple, lora yazi tipini kullanmaktan uzak durmanızı tavsiye ederim.
Kombine: Open Sans, Lato ve Ubuntu yazı tipleri, Lora ile en iyi uyum sağlayan diğer yazı tipleridir.
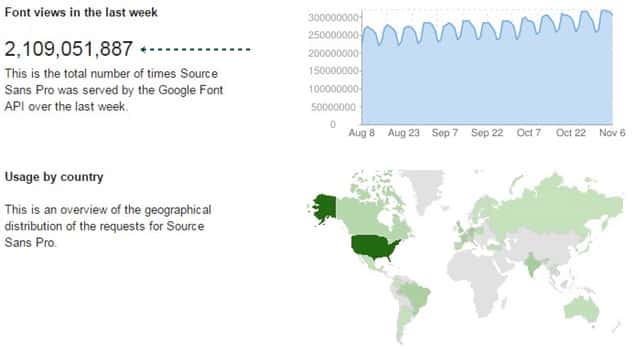
6- Source Sans Pro:Source Sans paylaştığım en iyi yazı fontu listesinde populerlik açısından en iyi sıralamaya sahip olmasada şüphesiz ki en profesyoneli. Her türlü font büyüklüğünde okunabilirliği en üst seviye tutmayı başarabilen tek yazı tipi diyebilirim.
Popülerlik: Source, Google font üzerinden web sitelerine sadece geçen hafta 2,109,051,887 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Lato, Open Sans ve Roboto. yazı tipleri, Source Sans Pro ile en iyi uyum sağlayan diğer yazı tipleridir.
 7- Raleway:Zarif ve ince bir yazı stiline sahip olan Raleway, başlıklar ve alt başlıklar için en çok kullanılan yazı tipidir.
7- Raleway:Zarif ve ince bir yazı stiline sahip olan Raleway, başlıklar ve alt başlıklar için en çok kullanılan yazı tipidir.
Popülerlik: Raleway, Google font üzerinden web sitelerine sadece geçen hafta 1,714,153,782 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Droid Sans, Lobster ve Droid Serif yazı tipleri, Raleway ile en iyi uyum sağlayan diğer yazı tipleridir.
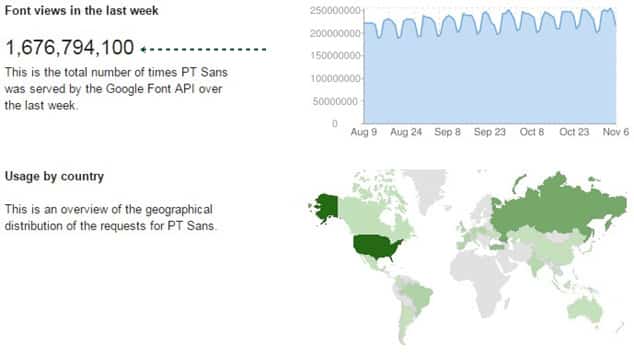
 8- PT Sans:Rusya’ya özel olarak üretilen bu yazı tipi, hem başlık, hem alt başlık hemde içerik kısmı için rahatlıkla kullanılabilir.
8- PT Sans:Rusya’ya özel olarak üretilen bu yazı tipi, hem başlık, hem alt başlık hemde içerik kısmı için rahatlıkla kullanılabilir.
Popülerlik: PT Sans, Google font üzerinden web sitelerine sadece geçen hafta 1,676,794,100 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: PT Serif, Lato ve Ubuntu yazı tipleri, PT Sans ile en iyi uyum sağlayan diğer yazı tipleridir.
 9- Droid Sans:Droid Sansz özellikle mobile cihazlarda okunabilirliği en üst seviyelere çıkarmak için tasarlanmış bir yazı fontudur. Eğer blog trafiğinizin büyük bir kısmını mobil cihazlardan alıyorsanız, Droid Sans yazı tipi sizin için biçilmiş kaftan.
9- Droid Sans:Droid Sansz özellikle mobile cihazlarda okunabilirliği en üst seviyelere çıkarmak için tasarlanmış bir yazı fontudur. Eğer blog trafiğinizin büyük bir kısmını mobil cihazlardan alıyorsanız, Droid Sans yazı tipi sizin için biçilmiş kaftan.
Popülerlik: Droid Sans, Google üzerinden web sitelerine sadece geçen hafta 1,350,020,599 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Droid Serif, Lobster ve Open Sans yazı tipleri, Droid Sans ile en iyi uyum sağlayan diğer yazı tipleridir.
 10- Ubuntu:Ubuntu işletim sisteminin yazı tipi olan bu yazı tipi, tamamıyla genel amaca yönelik üretilmiş bir yazı fontudur.
10- Ubuntu:Ubuntu işletim sisteminin yazı tipi olan bu yazı tipi, tamamıyla genel amaca yönelik üretilmiş bir yazı fontudur.
Popülerlik: Ubuntu, Google Font üzerinden web sitelerine sadece geçen hafta 1,193,251,040 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Droid Sans ve Roboto yazı tipleri, Ubuntu ile en iyi uyum sağlayan diğer yazı tipleridir.
En iyi Arkaplan Rengi – Yazı Arkaplan Renk Uyumu
Sitenizin ortalama oturum süresini, yani bir ziyaretçinizin, herhangi bir yazınızda ne kadar zaman geçirdiğini etkileyen diğer bir faktörde, sitenizin arkaplan rengidir.
Site arkaplan rengi, oturum süresini, yani bir ziyaretçinizin herhangi bir yazınızda ne kadar zaman geçirdiğini etkileyen kritik faktörlerden bir tanesi.
#Siteniz için en ideal yazı – arkaplan renk uyumu açık renk arkaplan üzerine koyu renkle yazmaktır.
#Diğer türlüsü, yani koyu arkaplan üzerine açık renkle yazı yazmak kesinlikle okuyucuyu yoracaktır ki inanın bana bu benim söylemim değil, bilimsel bir gerçektir.
Açık arkaplan üzerine koyu yazıda hem fikiriz fakat asıl tartışılan nokta ise, açık arka plan renginin tam olarak hangi renk olması gerektiği ?
Blogumu kurduğum ilk zamandan (2014) – 2015 haziran ayına kadar blogumda arkaplan rengi olarak beyaz kullandım. Fakat üzerine okuduğum bir kaç yazı üzerine, blogumun arkaplan rengini değiştirp, gri tonlarda bi renk tonu yapmaya karar verdim.
Sonuç ne mi ? Buyrun;
#Arkaplan rengi olarak beyaz kullandığım zamanlarda blogumun ortalama oturum süresi 1:40dakika iken,
#Gri tonları bir arkaplan rengine geçtiğimde ise ( yani tam olarak arkaplanda gördüğünüz renk ), blogumun ortalama oturum süresi 2:20‘lere ulaştı.
Peki neden gri ? Gri ton bir arkaplan rengi kullanmak neden bu kadar fark yarattı ?
- Eksisözlük, uludagsözlük, shiftdelete, r10, wmaraci gibi Türkiye’nin önde gelen sitelerine bir bakın. Hepsi yazı arka plan rengi olarak gri ve tonlarını kullanır. Yani Türk internet kullanıcısı zaten hali hazırda gri yazı arkaplan rengine alışık.
- Kitaplarda yine aynı şekilde yazı arkaplan rengi olarak genelde gri ve tonları kullanıyor. Yani zaten insanların sürükleyici, uzun yazılarda alışık olduğu renk gri.
- Beyaz her ne kadar sade görünsede, bir süre sonra ister istemez gözü yoruyor. Ayrıca göz rahatsızlığı olan bir çok insan için sürekli beyaza bakmak oldukça rahatsız edici olabiliyor.
Eğer bir blog yazarıysanız, arkaplan rengi olarak gri ve tonları bir renk kullanmanızı şiddetle tavsiye ederim. En azından bir süre deneyin. Blogunuza bir şans verin. Sonuçları gördükten sonra kesin bir karara varabilirsiniz.
Satır Uzunluğu
Sitede geçirilen zamanı arttırmak, daha doğrusu ziyaretçilerinize keyifli bir okuma deneyimi sunmak için uymanız gereken diğer bir kural ise, satır uzunluğunuzu 45 ila 75karakter arasında tutmak.
75 Karakter Üstü:Ziyaretçileriniz bir satırı okumaya başladığında, eğer satır uzunluğu 75 karakteri geçiyorsa, okuyucu hem bir sonraki satıra geçiş yaparken kaybolacak, hemde hiç bitmeyecekmiş hissine kapılıp, okumaktan vazgeçme eğilimine girecektir.
45 Karakter Altı:Bir ziyaretçi 45 karakterden az bir satırı okumaya başladığında, bir anda satırın sonuna gelip diğer satıra geçeceği için satırlar arası geçiş zamanı çok kısa olacaktır. Sürekli bir alt satıra geçme işlemi okuyucu üzerinde sanki okurken hiç dinlenme şansına sahip olamayacakları hissi yaratıp, okumaktan vageçme eğilimine sebep olacaktır.
Satır Aralığı Boşluk
Satır yüksekliği, yani satırlar arasında ki boşluk okuma deneyimini etkileyen bir diğer önemli faktör.
İdeal satır arası boşluk oranı %130 ila %160arasında değişiklik gösterir. Bu oran aralığı sitenizin yazı tipi ne olursa olsun uygulanabilecek, yani her türlü yazı tipiyle uyum sağlayıp okurlarınıza keyifli bir okuma tecrübesi sağlayacak bir oran aralığıdır.
Şu anda okuduğunuz bu yazımda ve sitemin genelindeki tüm yazılarımda satırlar arasındaki boşluk %158 oranındadır.
Yazı Vurguları Kullanmak
Bir web site içeriğini okuyan insanların sadece 16%‘sı içerikte yazan her şeyi kelime kelime okuyor. Yani çoğu insan içeriklere tarama yoluyla göz atıyor.
Peki, sabırsız olan ziyaretçinizin sabır sınırlarını en fazla ne kadar zorlayabilirsiniz ve bunu nasıl yaparsınız ?
Tabii ki yazının içerisine bazı “kancaklar” takarak. Kancalardan kastım, yazının içerisinde yazı ritmini görsel olarak bozacak uyarıcılar.
Kalın, italic, yada altı –
üstü çizili yazılmış bir kelime uyarıcı olarak nitelendirilebilir. Fakat bu tür uyarıcıları neredeyse her web sitesi kullandığı için, sabırsız ziyaretçilerin bu uyarıcılara karşı hali hazırda bir bağışıklığı oluyor ve bu sebeple sadece bu uyarıcıları kullanmak onları yazıda tutmaya yetmiyor.
Bu durum için benim kullandığım çözüm ise, uyarıcıların dozunu arttırmak, yani en önemli, okuyucunun mutlaka okumasını istediğim noktalara renk uyumunu bozacak şekilde uyarıcılar koymak oldu. Kırmızı, Yeşil, Mavi gibi.
Yapılan En Büyük Yanlışlar!
#Okuduğunuz bir çok blogda denk gelmişsinizdir, bazı bloglarda genel bakışta güzel bir görüntü oluşturması için satır uzunlukları eşit tutulur. Yani alttaki resimde olduğu gibi satırlar tam olarak aynı noktada başlayıp, aynı noktada biter.
Satırları hizaladığınızda paragrafın tümüne baktığınızda ortaya güzel, tatmin edici bir görüntü çıksada, ziyaretçileriniz yazıyı okumaya başladığında kelimeler arasında oluşan uçurumları fark etmeye başlayacak ve yazıyı takip etmekte zorluk çekeceklerdir. Buda ziyaretçiniz üzerinde kötü bir okuma deneyimi yaratıp, sitenizi terk etme eğilimi oluşturacaktır.
Bu sebeple siz siz olun, satır uzunluklarınızı eşitlemek gibi bir hataya düşmeyin. İnanın bana bu hatayı yıllarca blogçuluğa emek vermiş kişiler hala yapıyorlar ve kaybettikleri potansiyel ziyaretçilerin farkında bile değiller.
#Yazılarınızı düz bir duvar şeklinde, hiç bir şekilde paragraflara bölmeden, bölseniz bile paragraf uzunluğunu yine çok uzun tutarak kesinlikle ve kesinlikle yazmayın!
Alttaki resime baktığınızda ne demek istediğimi daha iyi anlayacaksınız. Kaç kişi bir web sayfasında yazılan herşeyi kelime kelime okuyor ki ?

İnsanlar genellikle aradıklarını yazının içerisinden anlık tarama yoluyla buluyor. Yazılarınızı parça parça paragraflara bölüp insanların taramasını kolaylaştırmazsanız ve insanlar istediklerine kısa sürede ulaşamazsa, sitenizi bir an önce terk edeceklerdir.
Neden potansiyel ziyaretçinizi kaybedesiniz ? Tek yapmanız gereken ise kanıtlanmış bazı genel kurallara uymak, yani;
Paragraflarınızı maximum 3 – 5 cümle, cümlelerinizide 30kelimeyi geçmeyecek şekilde yazmanız olacaktır. Bu şekilde yaparak, okuyucunuza çok daha konforlu bir okuma deneyimi sunmuş olursunuz.
Sizin Bu Konudaki Tecrübeleriniz Neler ?
İçerik okunma sayısını arttırmak, blog yorumlarını arttırmak, ziyaretçi sayısını arttırmak ve en önemlisi ziyaretçinin sitenizde geçirdiği süreyi arttırmak adına siz “Teknik” olarak ne tür yötenmler uyguluyorsunuz ?
İstatistiklerinizi, uyguladığınız yöntemleri sizde yorumlar kısmında ben ve değerli blogcu arkadaşlarımla paylaşırsanız, hep birlikte faydalı bir yazı oluşturmuş oluruz.
Umarım 7 Basit Yazı Stili Değişikliği ile Ortalama Oturum Süresi Arttırmak başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.




















0 yorum: